Thẻ heading là gì?
Thẻ heading là những thẻ H1, H2, H3, H4… trong bài viết và thứ tự quan trọng giảm dần từ 1-6. Các thẻ này được sử dụng trong việc tối ưu Seo Onpage. Nếu H1 là tiêu đề bài viết, thì các thẻ còn lại chính là các mục của bài viết.
Tầm quan trọng của thẻ Heading
Trong một website, bài viết thì không thể thiếu được các thẻ heading. Các thẻ này chính là nội dung tóm lược của bài viết và của toàn trang. Google truy xuất dữ liệu sẽ hiểu được nhanh chóng nội dung chính của trang là ở đâu. Ngược lại, nếu trong trang không có các thẻ H để nhấn mạnh thì việc thu thập dữ liệu của google sẽ trở nên khó khăn.
Các thẻ heading còn vô cùng quan trọng trong Seo, nếu thiếu các thẻ này thì bạn đã thiếu đi một yếu tố Onpage vô cùng quan trọng.
Cách tối ưu thẻ heading
Cũng như các yếu tố Seo onpage khác, việc tối ưu thẻ heading cũng rất quan trọng. Giữa các thẻ H có sự liên kết chặt chẽ và bổ trợ lẫn nhau, thẻ H2 sẽ bổ trợ cho H1, H3, H4 sẽ diễn giải sâu hơn thẻ H2.
Đầu tiên là thẻ H1
Thẻ H1 phải chứa từ khóa SEO chính, mỗi một trang hay một bài viết chỉ nên có một thẻ H1. Heading 1 có thể giống hoặc khác một chút với Title, tuy nhiên vẫn cần liên kết và bổ trợ cho title và thẻ meta description.
Thẻ heading 2
Trong một bài viết có thể sử dụng nhiều thẻ heading 2, tùy thuộc vào độ dài nội dung mà phân chia số lượng phù hợp. Nếu một bài có độ dài từ 1000 từ thì có thể khoảng 2-3 H2, còn bài khoảng 3000- 4000 từ thì số lượng H2 có thể tăng lên.
Trong thẻ heading 2 này cần chứa từ khóa chính như thẻ H1, tuy nhiên không phải toàn bộ thẻ H2, chúng ta có thể xen lẫn những key phụ để mở rộng nội dung hơn nữa.
Thẻ heading 3
Thẻ Heading 2 bổ trợ cho H1, thì H3 sẽ là phần mở rộng và bổ trợ cho heading 2. Và với heading 3 sẽ nhiều hơn so với heading 2 tùy thuộc vào từng bài. Nội dung của H3 chính là diễn giải, bổ sung chi tiết cho thẻ H2.
Thẻ heading 4, 5, 6
Thẻ H4,5,6 là sự chia nhỏ nội dung một cách chi tiết và kỹ lưỡng hơn. Thông thường bài viết lớn có độ dài lớn thì mới sử dụng đến H4,5,6, còn những bài viết có độ dài bình thường chỉ để đến thẻ H3. Mục đích như vậy là tránh chia bài nhỏ quá, khiến công cụ tìm kiếm khó có thể tập trung vào nội dung chính của bài.
Lưu ý khi sử dụng thẻ heading
- Thẻ H1 nên được đặt đầu trang, phải chứa từ khóa chính và đặt ở những nội dung khác nhau. Đặc biệt một bài viết chỉ nên có một thẻ H1
- Nên sử dụng tối thiểu đến thẻ H3, có thể sử dụng thêm các thẻ H4,5,6 tùy vào cấu trúc và độ dài của bài viết. Tuy nhiên, không nên thiếu các thẻ H1, 2, 3 điều này sẽ làm cho cấu trúc bài viết không được mạch lạc.
- Cần đặt các thẻ heading theo thứ tự cấu trúc rõ ràng. Tức là, đầu tiên là thẻ H1, tiếp đến có nhiều thẻ H2, trong thẻ H2 có chứa nhiều H3 và trong H3 có thể có nhiều H4. Bạn không nên đảo lộn thứ tự, H2, H3 rồi đến H1, điều này sẽ ảnh hưởng đến nội dung và qúa trình onpage của bạn.
- Không nhồi nhét từ khóa vào các thẻ heading. Như đã nói ở trên, H1 có chứa từ khóa chính, H2 có chứa 1-3 từ khóa chính và H3 có thể không cần. Hoặc bạn có thể thay bằng các từ khóa phụ mở rộng nội dung bài viết, tuy nhiên bạn không nên lạm dụng từ khóa quá. Điều này gây đến nhàm chán, phản cảm cho nội dung của bạn.
Trải nghiệm người dùng sẽ không được tốt khi thấy từ khóa lặp đi lặp lại quá nhiều lần trên cùng một bài viết hoặc một trang.
- Không sử dụng quá nhiều thẻ heading trong bài viết nếu không cần thiết, nếu bạn chỉ cần nhấn mạnh nội dung bằng cách bôi đậm hoặc in nghiêng thì không nên dùng đến các thẻ H.
Cách kiểm tra thẻ heading
Với một trang web hoặc bài viết có sẵn, bạn muốn kiểm tra hoặc tham khảo thẻ heading mà chưa biết cách, hãy tham khảo 2 cách thông dụng dưới đây nhé:
Tìm bằng mã nguồn của trang
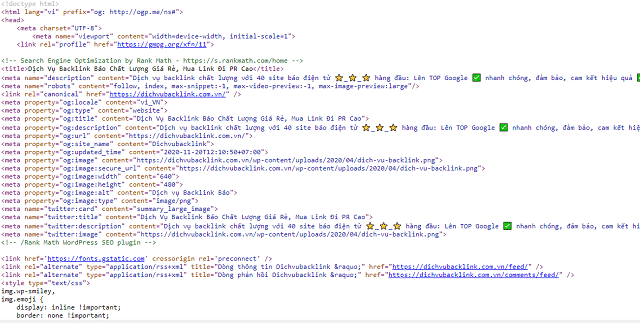
Bạn vào một trang web và muốn kiểm tra, chỉ cần nhấp chuột phải vào khoảng trống và bấm view page source sẽ hiển thị tất cả mã nguồn của trang. Lúc này bạn bấm Ctrl+F tìm các thẻ H1,2,3 là có thể nhìn thấy rõ nội dung của trang.
Với cách này hơi mất thời gian và khó tìm bởi bên cạnh các yếu tố thẻ heading thì còn những yếu tố nội dung khác.
Sử dụng công cụ để check
Bên cạnh sử dụng cách kiểm tra mã nguồn trực tiếp, bạn có thể xem trực tiếp và tiện lợi hơn qua các công cụ kiểm tra như: Seo Quake, Web Developer,..Những công cụ này ngoài giúp bạn kiểm tra thẻ Heading còn giúp bạn kiểm tra các yếu tố khác như Title, thẻ meta…
Qua những chia sẻ của chúng tôi về thẻ heading là gì? Cách sử dụng thẻ heading hiệu quả sẽ mang lại cho các bạn những thông tin bổ ích. Chúc các bạn thành công!
Tham khảo thêm:
- Thiết kế website chuẩn SEO cần có những yếu tố nào?
- Internal link là gì? Cách xây dựng Internal link chuẩn SEO 2021